Redesign serwisu Haas F1 Team
1
Tło projektu
Haas F1 Team
Zespół Haas F1 to zespół wyścigowy biorący udział w Mistrzostwach Świata Formuły 1 FIA.
Celem projektu było opracowanie konceptu nowej strony głównej serwisu. Swoją pracę zacząłem od przeprowadzenia audytu UX/UI obecnej strony internetowej zespołu, następnie skompletowałem i przygotowałem assety do projektu i zaprojektowałem koncepcję nowej strony głównej.
Zakres projektu
Przeprowadzenie audytu UX/UI
Przygotowanie assetów do UI – przygotowanie Key Visuali, obróbka graficzna zdjęć
Zaprojektowanie konceptu UI strony głównej
Główne wyzwania projektu
Warstwa UI, która powinna budować spójny feeling z budowaniem marki w innych kanałach – spójne barwy, ale w nowoczesnym, interaktywnym stylu
Styl graficzny, który powinien oddawać innowacyjność zespołu biorącego udział w Formule 1 – odpowiednie dobranie kolorów, ikon i fontu było kluczowe
Wykorzystanie najważniejszych wniosków z audytu jako rekomendacji projektowych
Czas trwania: 1 tydzień
2
Audyt UX/UI
Co wymaga poprawy
Dzięki audytowi UX/UI wykryłem główne problemy, których naprawa posłużyła mi jako rekomendacje projektowe.
Nieaktualny design
Który nie buduje obrazu marki nowoczesnej i innowacyjnej
Problemy architektury informacji
Nawigacja strony internetowej nie wskazuje, na której stronie aktualnie znajduje się użytkownik, a elementy, które wyglądają na klikalne – nie są nimi
Slider z problemami użyteczności
Slider jest bardzo nieintuicyjny w użytkowaniu – posiada 2 poziomy scrolla
Nieintuicyjne mechanizmy galerii obrazów
Zdjęcia w galeriach obrazów nie można powiększyć, dodatkowo obok galerii znajdują się inne obrazy, które nie należą do galerii, co jest mylące dla użytkowników
Brak spójności elementów klikalnych
Część elementów klikalnych ma akcję hover, inne jej nie mają – efekt jest taki, że użytkownicy nie są w stanie łatwo ocenić, w które elementy mogą kliknąć
Błędy responsywności
W wersji responsywnej serwis ma wiele rzeczy do poprawy – wiele elementów sprawia wrażenie, jakby nie wyświetlała się poprawnie

3
Typografia & kolory
Spójny design
Paletę kolorów stworzyłem na bazie głównego koloru zespołu Haas F1 i jednego dodatkowego koloru, który dobrałem. Jako główny font wybrałem Lato ze względu na jego uniwersalność i czytelność
4
Redesign
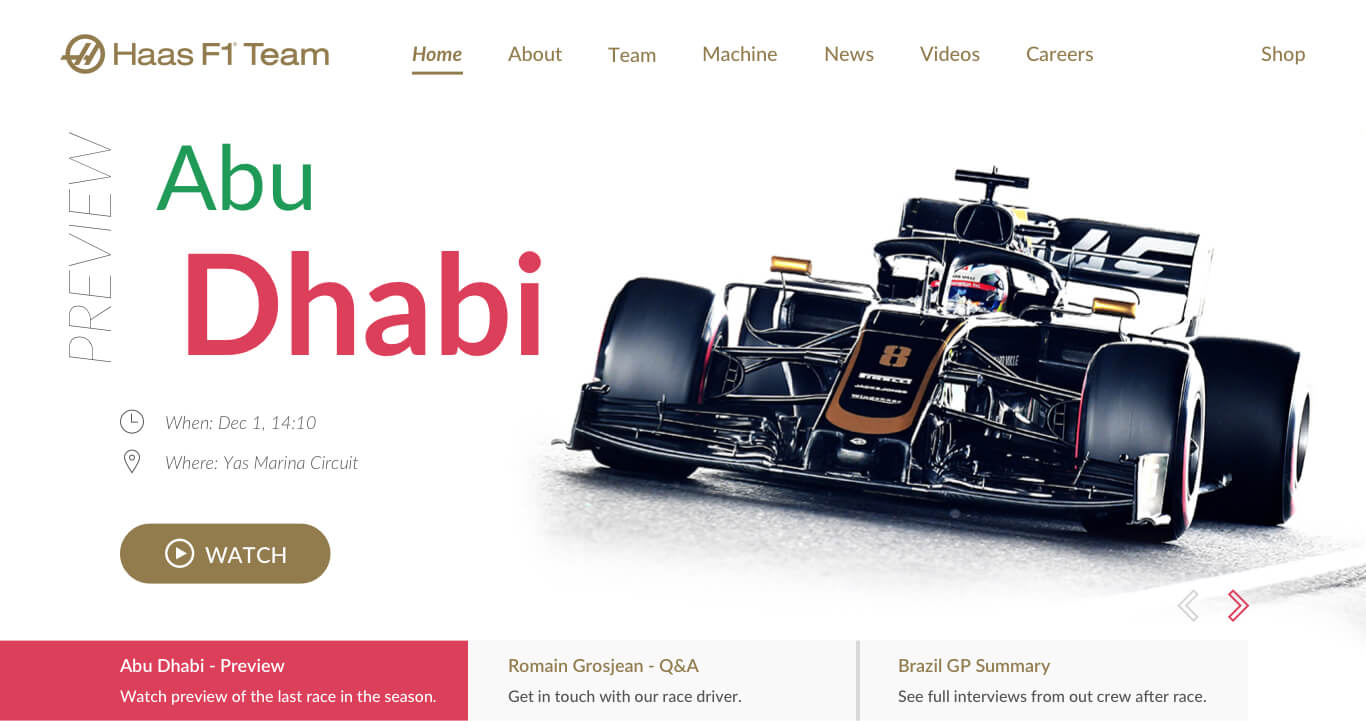
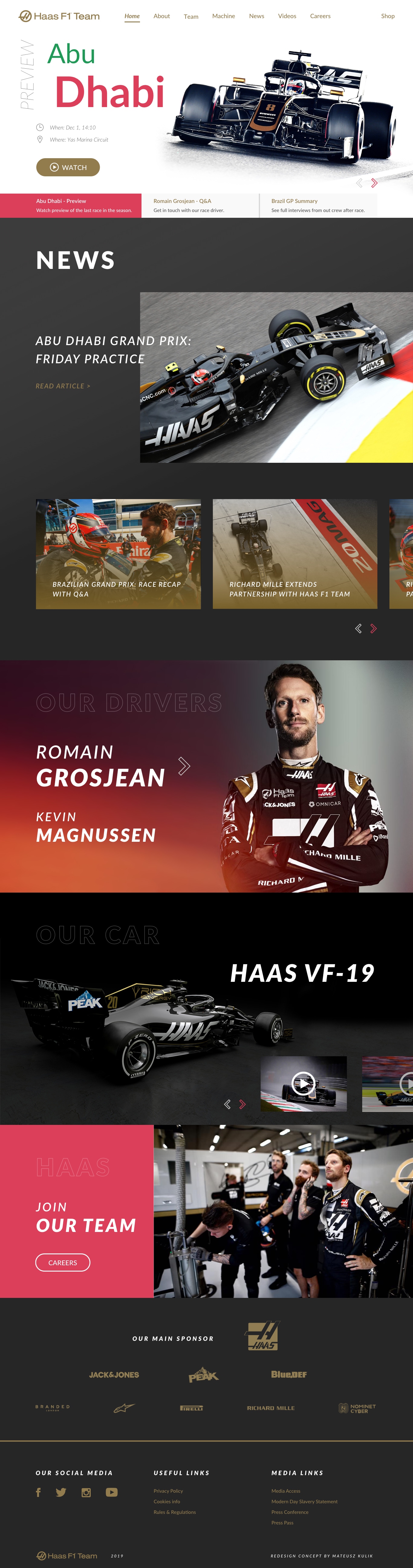
Koncept strony głównej
5
Podsumowanie projektu
Co udało mi się osiągnąć?
Realizując koncept strony głównej wyeliminowałem problemy wykryte podczas audytu UX/UI proponując jednocześnie nowoczesną i użyteczną warstwę UI.
Dalszymi krokami byłoby opracowanie wersji mobilnej i pozostałych podstron rozbudowując jednocześnie Design System projektu.