Karta produktu e-commerce

Cel projektu
Karta produktu
e-commerce
Celem projektu było zaprojektowanie karty produktu e-commerce, która będzie odpowiadać na potrzeby użytkowników, a w efekcie zapewni wysoki współczynnik konwersji. Pracę rozpocząłem od desk research i analizy eksperckiej w celu ustalenia głównych problemów i wątpliwości użytkowników na stronach tego typu oraz potrzeb, które muszą zostać zaspokojone.


Zakres projektu
Desk research na temat badań użyteczności w zakresie kart produktów w e-commerce w sektorze fashion
Benchmark głównej konkurencji w sektorze opracowywanego produktu
Warstwa UX – opracowanie makiety LoFi, która odpowiada na kluczowe problemy i wątpliwości użytkowników ustalone w ramach desk research i benchmarku
Warstwa UI – zaprojektowanie karty produktu e-commerce zgodnie z makietą i wypracowanymi rekomendacjami projektowymi
Główne wyzwania projektu
Analiza i określenie głównych problemów i wątpliwości użytkowników, na które powinna odpowiadać dobra karta produktowa e-commerce
Wypracowanie dobrych wzorców projektowych – jakie informacje i w którym momencie użytkownik chce widzieć
Czas trwania: 3 dni
Główne problemy i wątpliwości użytkowników
Przed opracowaniem makiety LoFi, na podstawie dostępnych wyników badań i raportów wytypowałem najczęstsze problemy i wątpliwości użytkowników w obszarze stron produktowych w e-commerce.
Problem z dobraniem odpowiedniego rozmiaru i koloru
Czy obrazy odzwierciedlają produkt, który otrzymam po jego zamówieniu?
Jaka jest jakość produktu?
Jakie są koszty dostawy? Kiedy nastąpi wysyłka?
Co jeśli produkt nie będzie mi odpowiadał?


Kluczowe potrzeby użytkowników
Desk research oraz analiza ekspercka pozwoliły mi przygotować listę kluczowych potrzeb, które powinny być spełnione na stronach produktowych e-commerce, które będą osiągały wysokie współczynniki konwersji oraz odpowiedni poziom użyteczności.
Wsparcie w wyborze odpowiedniego koloru i rozmiaru
Odpowiednia prezentacja produktu - np. za pomocą zdjęć 360 i wideo
Opinie klientów z odniesieniem do kupionego i noszonego rozmiaru
Kluczowe informacje łatwe do znalezienia - nazwa produktu, cena, rozmiar
Kontekstowe łączenie produktów - np. kompletowanie "look'u"
Informowanie o tym, jaki rozmiar ma na sobie model
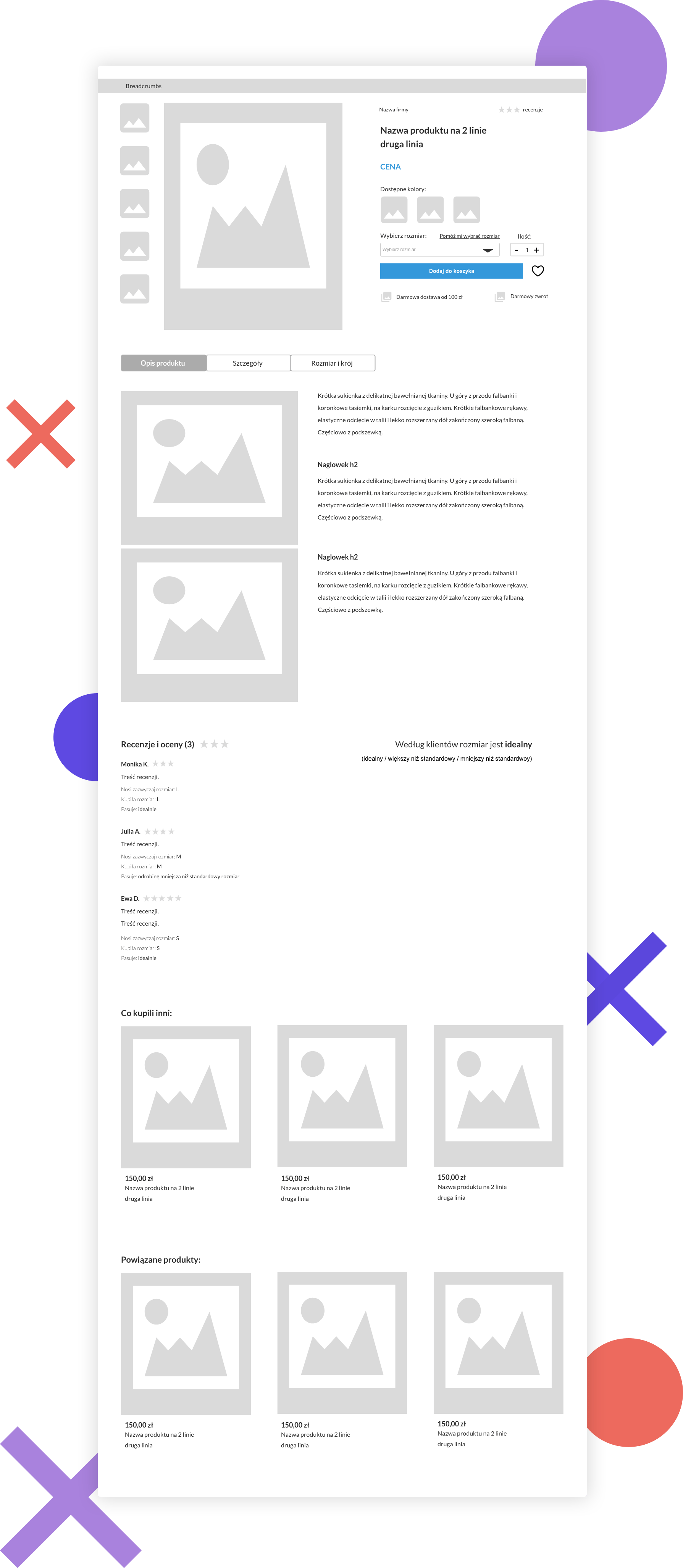
Makieta LoFi
Powstała na podstawie problemów i kluczowych potrzeb użytkowników

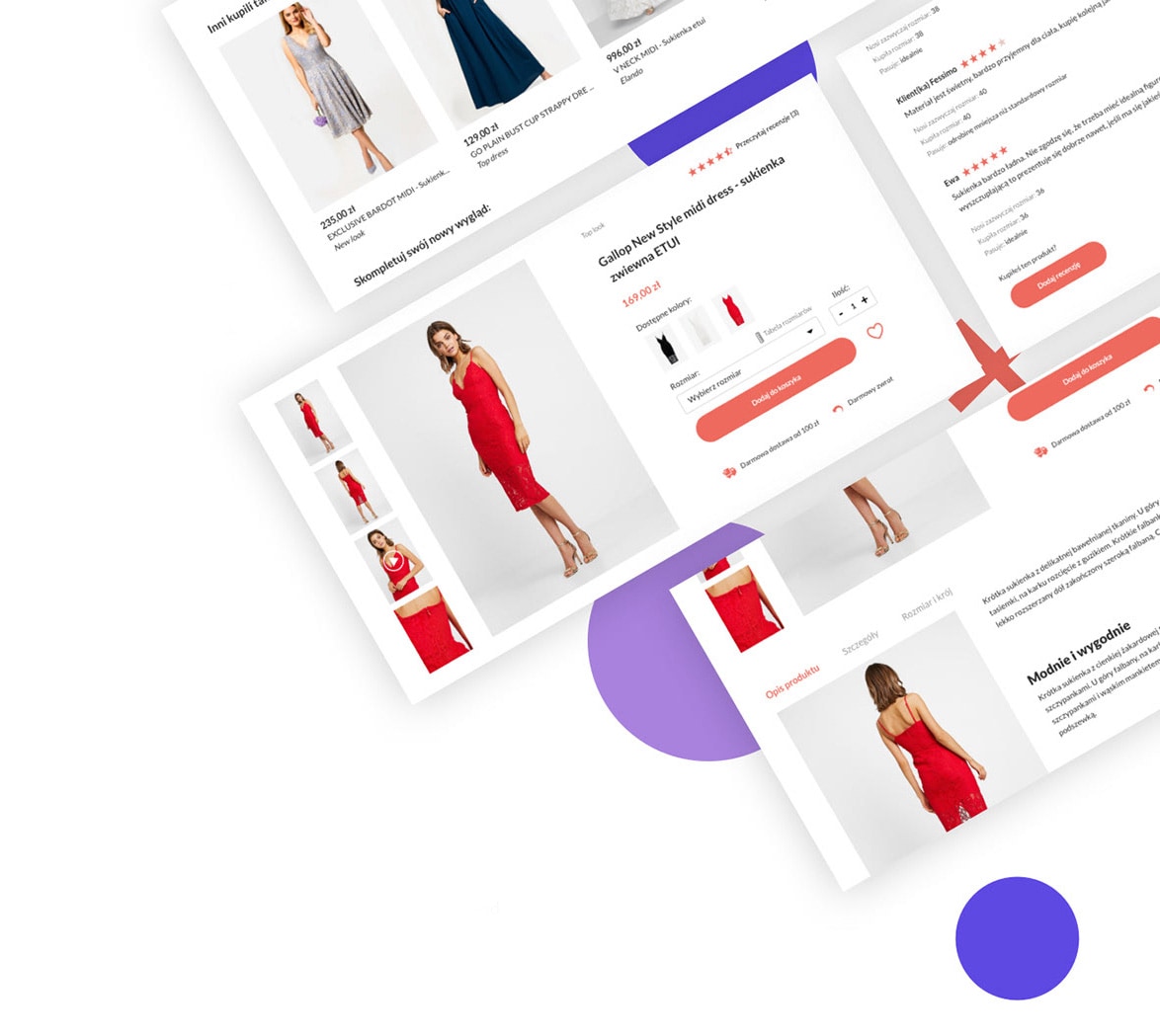
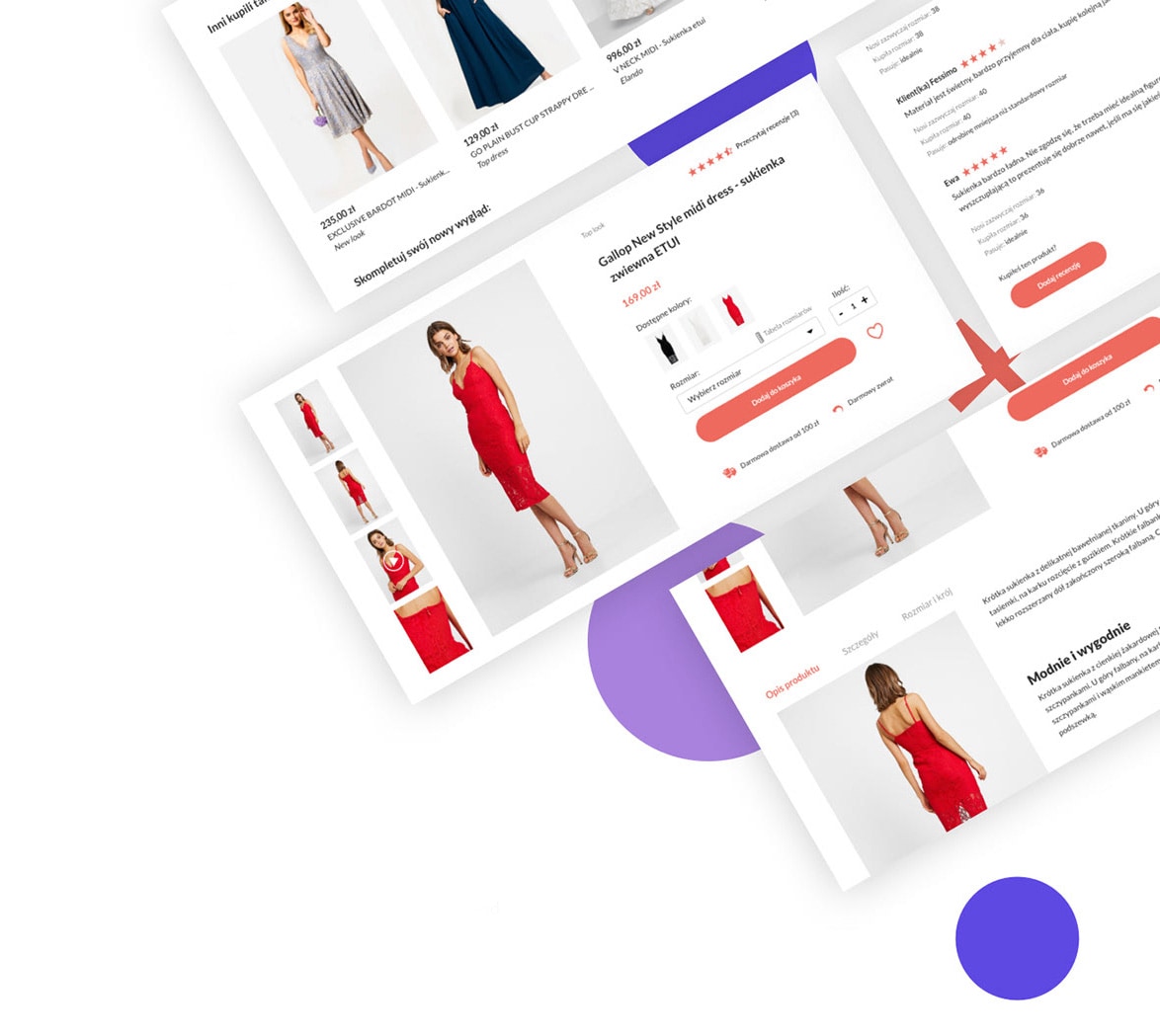
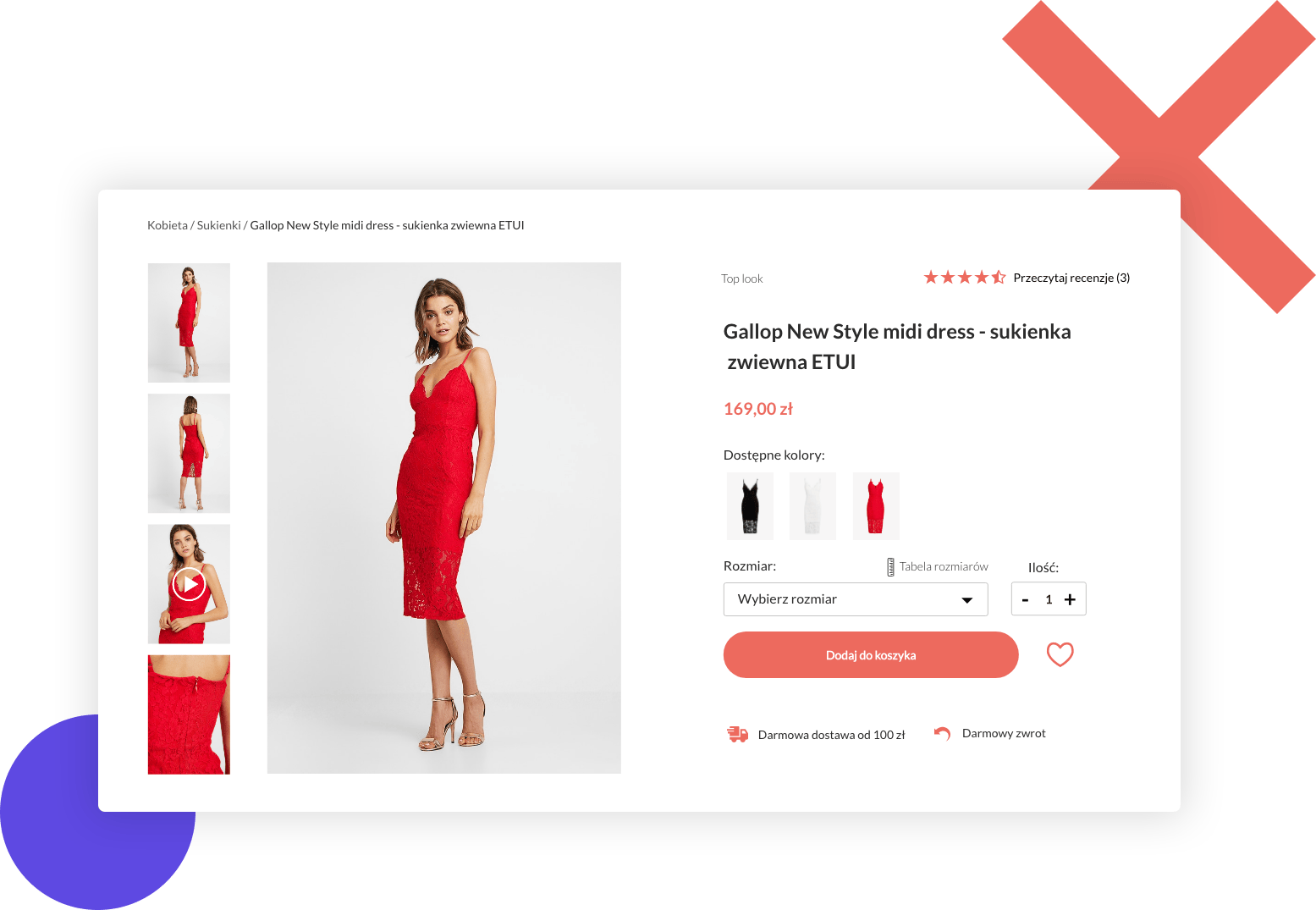
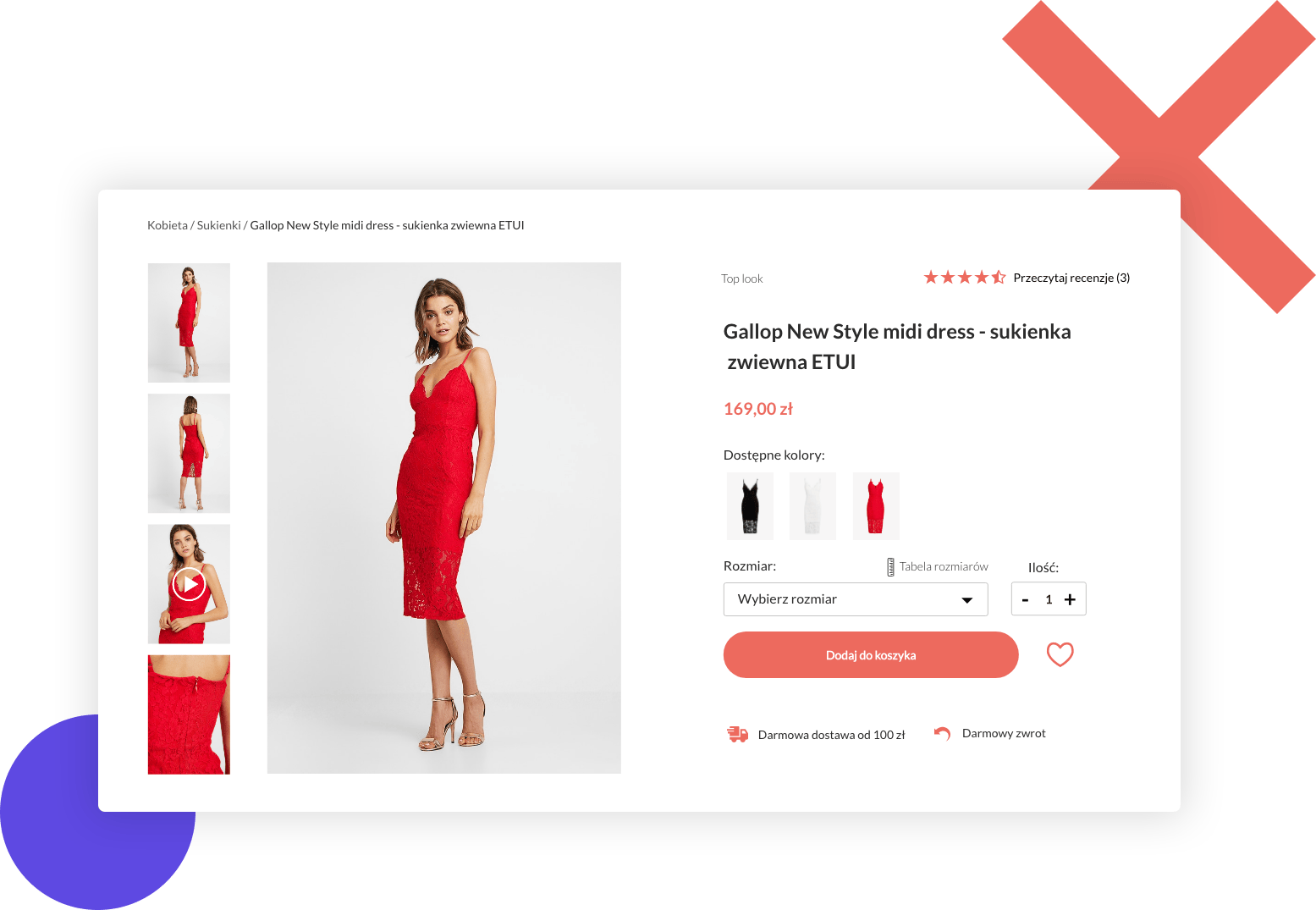
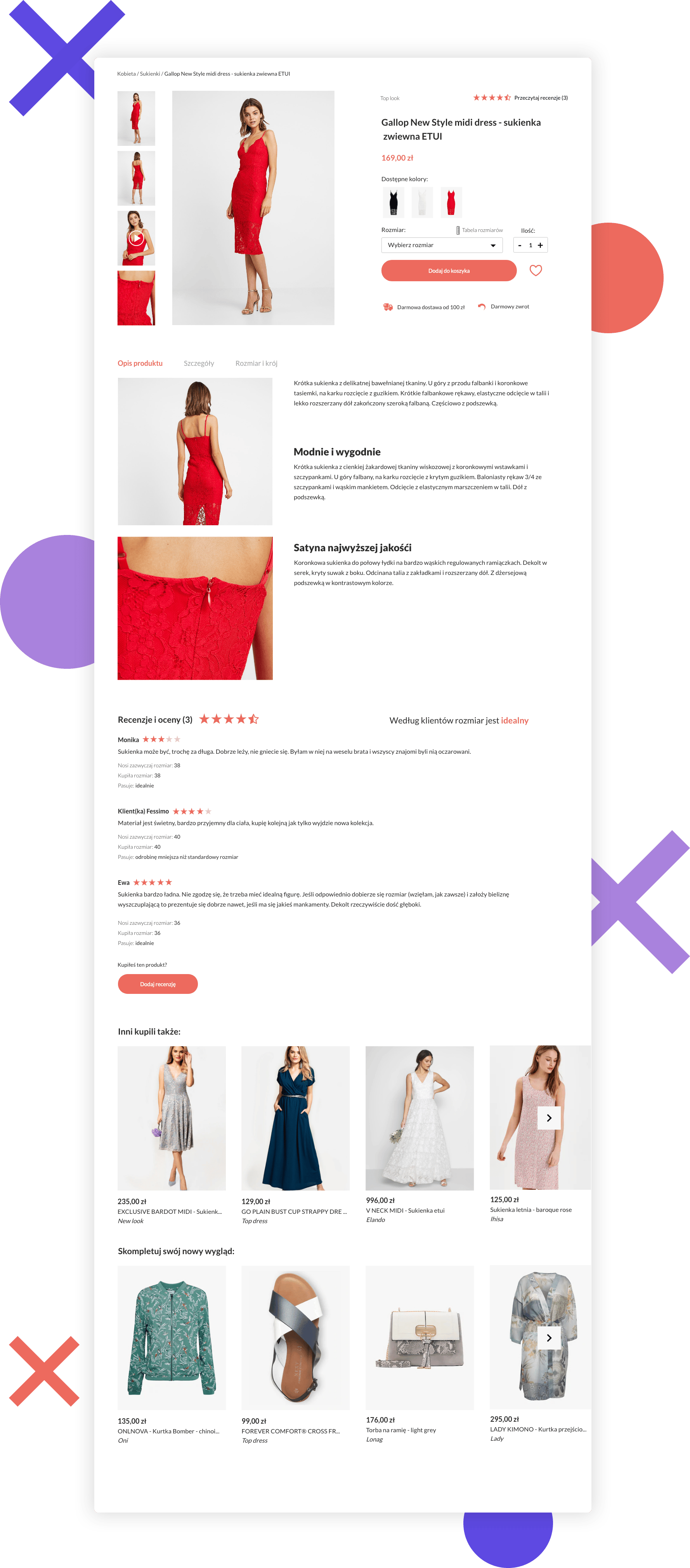
Makieta HiFi
Projekt warstwy UI na podstawie makiety

Podsumowanie
Kolejnym krokiem w celu optymalizacji wysokiego wskaźnika konwersji były testy użyteczności weryfikujące widoczność kluczowych elementów czy monitoring sesji za pomocą HotJar w celu zrozumienia zachowań użytkowników. Na podstawie pozyskanych danych w kolejnym kroku można uruchomić testy A/B w celu weryfikacji postawionych hipotez.
